Zadania zrealizowane w tym sprincie
- Poznanie podstaw Tailwind, stworzenie podstawowego layoutu na Tailwind
- Poznanie stylizowania React
- Wdrożenie MUI
- Zmiana layoutu opartego na Tailwind na ten oparty na MUI
Kolejny sprint i kolejna obsuwa, ale po od początku…
Instalując Next.js jest pytanie:
Would you like to use Tailwind CSS? No / Yesi zainstalowałem Tailwind CSS. Biblioteka ta trochę inaczej podchodzi do stylowania stron WWW. zamiast pisać klasy, stylować konkretne tagi i rozbudowywać pliki css. Tailwind udostępnia bazę klas css. I teraz zamiast rozbudowywać pliki css rozbudowujemy kod html poprzez listę klas.
Miałem problem z dostosowaniem grafiki, więc kupiłem gotowy szablon Materialize, który okazał się mega rozbudowany, nie chciałem pracować na tak rozbudowanym rozwiązaniu gdyż chcę poznać lepiej React i Next.js. Po dłuższej zabawie Tailwind-em i stworzeniu podstawowego layoutu, musiałem to skasować i skorzystać z biblioteki UI, gdzie będę miał dostęp do różnych komponentów.
Decyzja padła na najpopularniejszą bibliotekę: https://mui.com/. Czyli w zasadzie zaczynam pracę nad szablonem od początku, gdyż Tailwind tutaj jest zbędny.
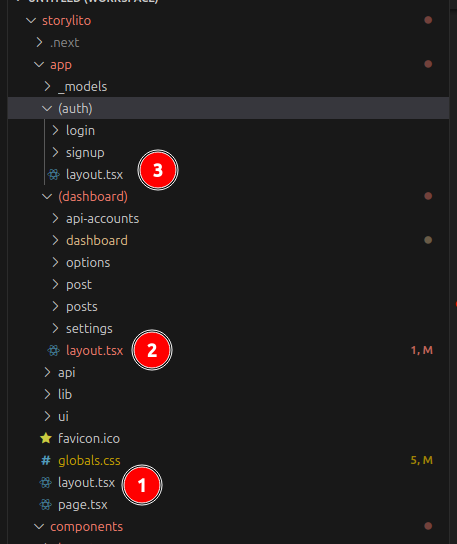
Layout
Aplikację rozbiłem na 3 pliki layout.tsx

- Layout główny czyli RootLayout
- Layout dla zalogowanych użytkowników
- Layout dla niezalogowanych użytkowników, czyli opcja logowania/rejestracji
Layout główny opiera się o template z oficjalnej dokumentacji
Screeny
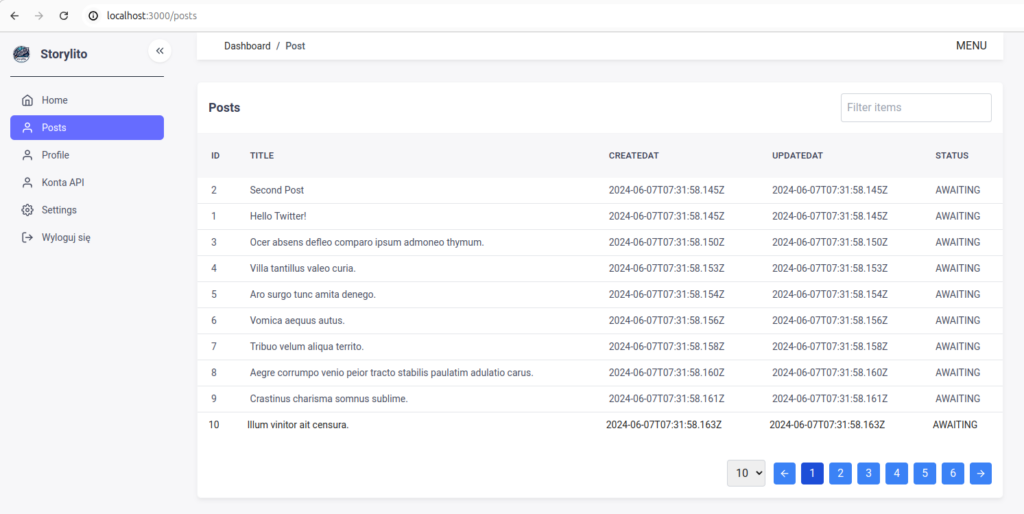
Strona posts po stylizacji samym Tailwind

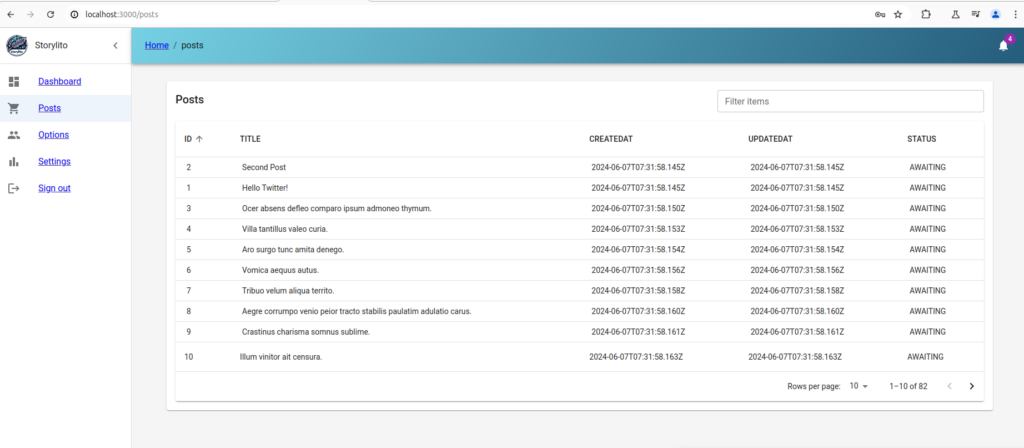
Po użyciu MUI

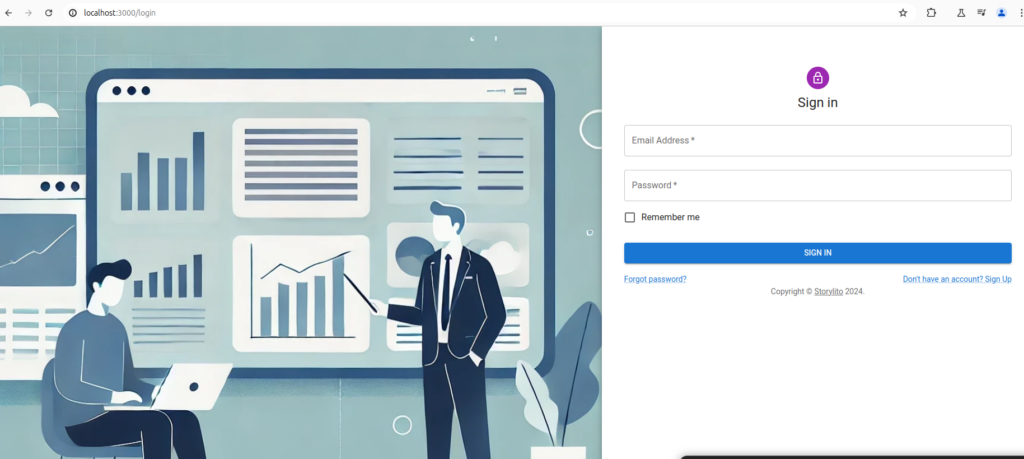
Logowanie z Tailwind

Logowanie z Mui

Także trochę zamieszania było i straconego czasu.

