React, biblioteka opracowana przez Facebooka, jest narzędziem służącym do tworzenia dynamicznych interfejsów użytkownika. Stworzony przez Jordana Walke, inżyniera Facebooka, React zadebiutował na stronie Facebooka w 2011 roku i został udostępniony jako projekt open-source w 2013 roku.
Podstawy Reacta: Komponenty i JSX
W React każdy interfejs użytkownika jest zbudowany z komponentów. Oto prosty przykład:
function App() {
return <h1>Hello world!</h1>;
}
ReactDOM.render(<App />, document.getElementById('root'));Komponent App jest funkcją JavaScript, która zwraca JSX, czyli specjalną składnię przypominającą HTML, ale wzbogaconą o możliwości JavaScriptu. ReactDOM.render umieszcza nasz komponent w wybranym elemencie DOM.
Deklaratywny vs Imperatywny
W tradycyjnym, imperatywnym programowaniu JavaScript, koncentrujemy się na szczegółowym opisywaniu poszczególnych kroków do osiągnięcia wyniku. React natomiast stosuje podejście deklaratywne, gdzie skupiamy się na opisie co chcemy uzyskać, nie jak. W React, logika za aktualizacjami UI jest obsługiwana wewnętrznie, ułatwiając programistom tworzenie interaktywnych interfejsów bez konieczności manualnego zarządzania zmianami stanu lub manipulacjami DOM.
Virtual DOM w React
Virtual DOM to jeden z kluczowych aspektów Reacta. Jest to lekka kopia rzeczywistego DOM (Document Object Model), która umożliwia Reactowi wydajne zarządzanie aktualizacjami interfejsu użytkownika. Gdy stan aplikacji ulega zmianie, React najpierw aktualizuje Virtual DOM, a następnie porównuje go z rzeczywistym DOM, aby zidentyfikować zmiany. Tylko te zmienione elementy są aktualizowane w rzeczywistym DOM, co znacznie poprawia wydajność, zwłaszcza w dużych aplikacjach. Dzięki temu React zapewnia szybkie i płynne działanie interfejsów użytkownika.
Zastosowania Reacta
React może być używany nie tylko w aplikacjach internetowych (przy użyciu ReactDOM), ale także w aplikacjach mobilnych (React Native) czy w środowiskach Node.js.
Czy warto się uczyć Reacta?
W świecie front-endu, gdzie istnieje wiele frameworków i bibliotek (takich jak Angular, Vue.js, Svelte, Solid, Qwik), React wyróżnia się swoją popularnością i wszechstronnością. Jest to technologia stale obecna na czołowych miejscach w rankingach i statystykach, co czyni ją wartościowym narzędziem do nauki dla każdego programisty front-endu.
Kilka dostępnych statystyk:
Stack Overflow
- https://survey.stackoverflow.co/2023/ – React usage -40.58%
- https://survey.stackoverflow.co/2022/ – React usage -42.62%
- https://insights.stackoverflow.com/survey/2021 – React usage -40.14%
- https://insights.stackoverflow.com/survey/2020 – React usage -35.9%
- https://insights.stackoverflow.com/survey/2019 – React usage -31.3%
- https://insights.stackoverflow.com/survey/2018 – React usage -27.8%
stateofjs.com
- https://2022.stateofjs.com/en-US/libraries/front-end-frameworks/ – React usage – 81.8%
- https://2021.stateofjs.com/en-US/libraries/front-end-frameworks/ – React usage – 80%
- https://2020.stateofjs.com/en-US/technologies/front-end-frameworks/ – React usage – 80.1%
- https://2019.stateofjs.com/front-end-frameworks/ – React usage – 71.7%
- https://2018.stateofjs.com/front-end-frameworks/overview/ – React usage – 64.8%
Usage oznacza ile procent respondentów badania stwierdziło że korzysta z biblioteki.
JetBrains
- https://www.jetbrains.com/lp/devecosystem-2023/javascript/ – React, regularly use – 57%
- https://www.jetbrains.com/lp/devecosystem-2022/javascript/ – React, regularly use – 55%
- https://www.jetbrains.com/lp/devecosystem-2021/javascript/ – React, regularly use – 49%
- https://www.jetbrains.com/lp/devecosystem-2020/javascript/ – React, regularly use – 64%
- https://www.jetbrains.com/lp/devecosystem-2019/javascript/ – React, regularly use – 54%
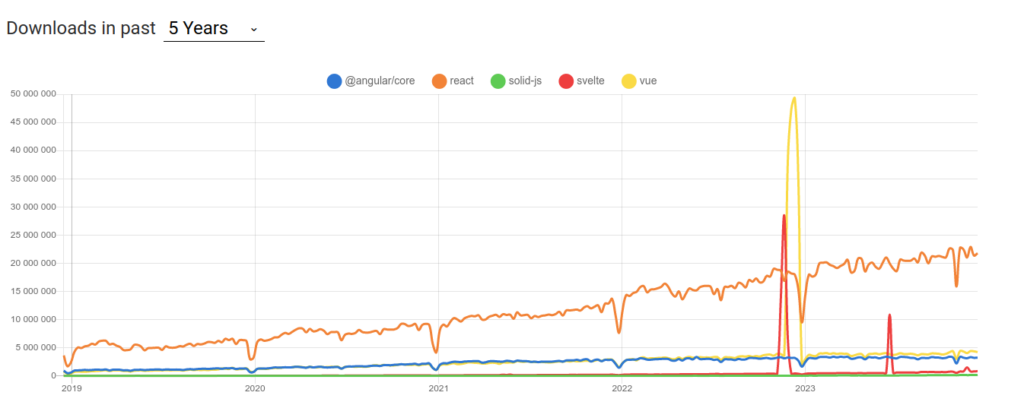
NPM downloads

justjoin
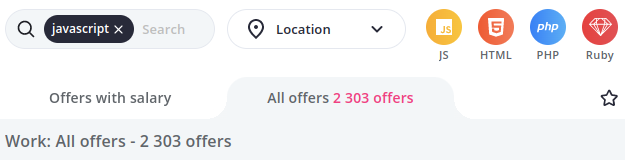
- https://justjoin.it/?keyword=javascript – ogólnie ofert pracy 2 303 (na dzień 21.12.2023)

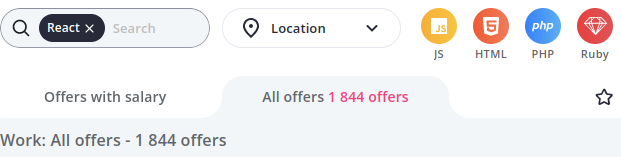
- https://justjoin.it/?keyword=React – z czego dla developerów React 1 844 (na dzień 21.12.2023)